|
500
|
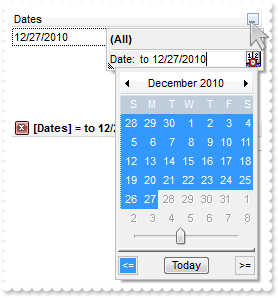
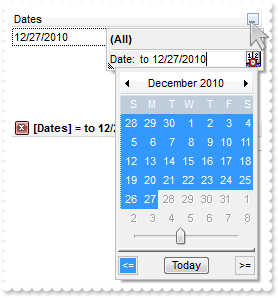
How can I filter items for dates before a specified date

with thisform.Tree1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
499
|
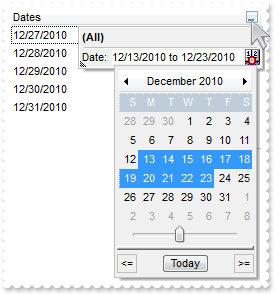
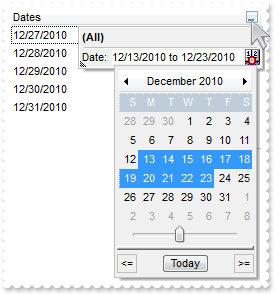
Is it possible to filter dates

with thisform.Tree1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
498
|
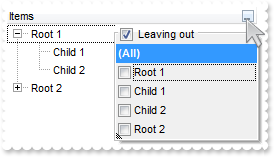
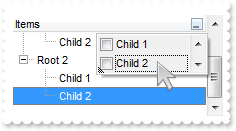
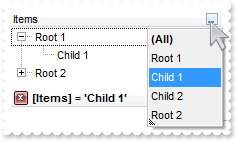
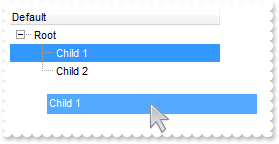
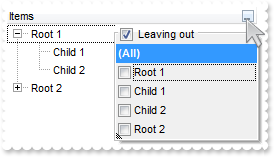
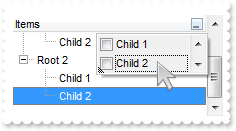
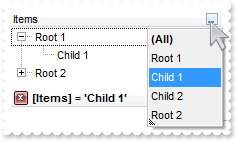
Is it possible to change the Exclude field name to something different, in the drop down filter window

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Object.Description(25) = "Leaving out"
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
497
|
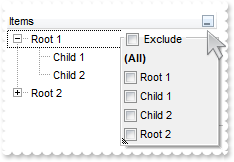
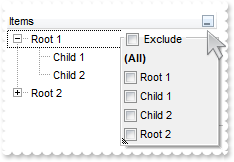
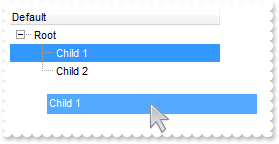
How can I display the Exclude field in the drop down filter window

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
496
|
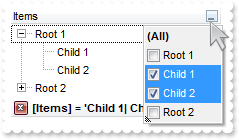
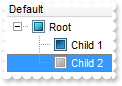
Is it possible to show and ensure the focused item from the control, in the drop down filter window

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.DefaultItem = .InsertItem(h,Null,"Child 2")
.SelectItem(0) = .T.
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
495
|
Is it possible to show only blanks items with no listed items from the control

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16386 && FilterListEnum.exShowBlanks Or FilterListEnum.exNoItems
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
494
|
How can I include the blanks items in the drop down filter window

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16640 && FilterListEnum.exShowBlanks Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
493
|
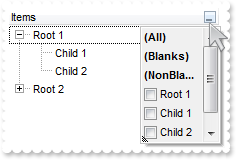
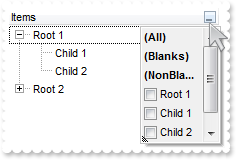
How can I select multiple items in the drop down filter window, using check-boxes

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 256
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
492
|
Is it possible to allow a single item being selected in the drop down filter window

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 128
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
491
|
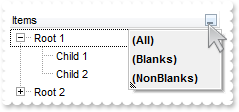
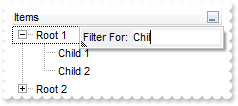
How can I display no (All) item in the drop down filter window

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Object.Description(0) = ""
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
490
|
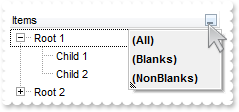
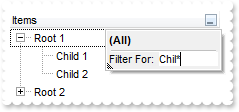
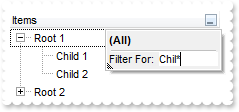
Is it possible to display no items in the drop down filter window, so only the pattern is visible

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
489
|
How do I hide the selection

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns
with .Add("Format")
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
.AddItem(10)
.AddItem(-8)
endwith
.EndUpdate
endwith
|
|
488
|
How do I access the cells, or how do I get the values in the columns
with thisform.Tree1
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
endwith
with .Items
h = .AddItem("Item 1")
.DefaultItem = h
.CellCaption(0,1) = "SubItem 1.1"
.DefaultItem = h
.CellCaption(0,2) = "SubItem 1.2"
DEBUGOUT( .CellCaption(h,0) )
endwith
endwith
|
|
487
|
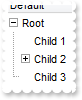
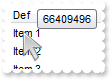
Is it possible to load child items when clicking the +/- button

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.Tree1
with .Items
.InsertItem(Item,Null,"new")
.DefaultItem = .InsertItem(Item,Null,"new")
.ItemHasChildren(0) = .T.
.InsertItem(Item,Null,"new")
endwith
endwith
with thisform.Tree1
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
.DefaultItem = .AddItem("aka")
.ItemHasChildren(0) = .T.
.AddItem("next item")
endwith
endwith
|
|
486
|
How can I change the check-boxes appearance

with thisform.Tree1
.LinesAtRoot = -1
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
with .VisualAppearance
.Add(1,"XP:Button 3 12")
.Add(2,"XP:Button 3 11")
.Add(3,"XP:Button 3 10")
endwith
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Object.CheckImage(2) = 50331648
endwith
|
|
485
|
How can I initiate the OLE Drag and Drop support

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to drag")
with thisform.Tree1
AllowedEffects = 1
endwith
with thisform.Tree1
.OLEDropMode = 1
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
484
|
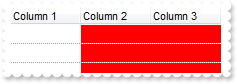
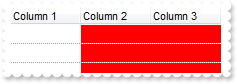
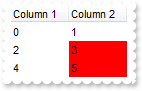
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

with thisform.Tree1
.BeginUpdate
with .ConditionalFormats.Add("1","K1")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
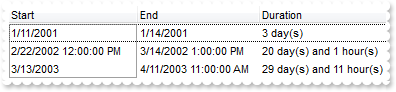
with .ConditionalFormats.Add("1","K2")
.BackColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
.MarkSearchColumn = .F.
.DrawGridLines = -2
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .Items
.AddItem()
.AddItem()
.AddItem()
endwith
.EndUpdate
endwith
|
|
483
|
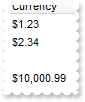
Is it possible to display empty strings for 0 values

with thisform.Tree1
.Columns.Add("Currency").FormatColumn = "dbl(value) ? currency(dbl(value)) : ``"
with .Items
.AddItem(1.23)
.AddItem(2.34)
.AddItem(0)
.AddItem(10000.99)
endwith
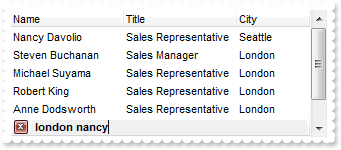
endwith
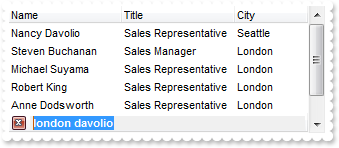
|
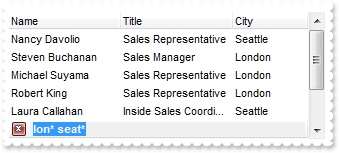
|
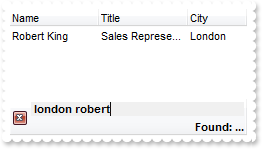
482
|
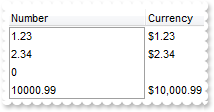
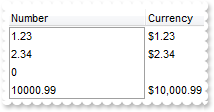
Is it possible to display empty strings for 0 values

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``"
with .Items
.AddItem(1.23)
.AddItem(2.34)
.AddItem(0)
.AddItem(10000.99)
endwith
endwith
|
|
481
|
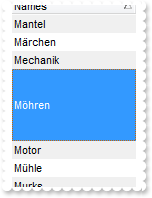
How can I get the list of items as they are displayed
with thisform.Tree1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
DEBUGOUT( .GetItems(1) )
endwith
|
|
480
|
Is posible to reduce the size of the picture to be shown in the column's caption

with thisform.Tree1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
.EndUpdate
endwith
|
|
479
|
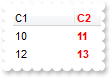
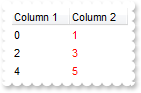
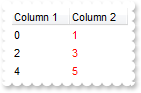
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("C1")
with .Columns.Add("C2")
.HeaderBold = .T.
.HTMLCaption = "<fgcolor=FF0000>C2"
endwith
with .Items
.DefaultItem = .AddItem(10)
.CellCaption(0,1) = 11
.DefaultItem = .AddItem(12)
.CellCaption(0,1) = 13
endwith
.EndUpdate
endwith
|
|
478
|
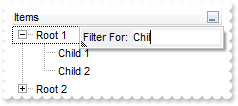
The item is not getting selected when clicking the cell's checkbox. What should I do

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Tree1
.DefaultItem = Item
.Items.SelectItem(0) = .T.
endwith
with thisform.Tree1
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
477
|
Is it possible to limit the height of the item while resizing

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Tree1
.DefaultItem = Item
.Items.ItemMinHeight(0) = 18
.DefaultItem = Item
.Items.ItemMaxHeight(0) = 72
endwith
with thisform.Tree1
.BeginUpdate
.ItemsAllowSizing = -1
.ScrollBySingleLine = .F.
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
476
|
Is it possible to copy the hierarchy of the control using the GetItems method

with thisform.Tree1
.LinesAtRoot = -1
.Columns.Add("Def")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.PutItems(.GetItems(-1))
endwith
|
|
475
|
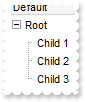
How can I show the child items with no identation

with thisform.Tree1
.LinesAtRoot = 5
.Indent = 12
.HasLines = 2
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
474
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

with thisform.Tree1
.LinesAtRoot = 1
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
473
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

with thisform.Tree1
.LinesAtRoot = 5
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
472
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

with thisform.Tree1
.LinesAtRoot = 4
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
471
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

with thisform.Tree1
.LinesAtRoot = 3
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
470
|
Is there other ways of showing the hierarchy lines (exGroupLines)

with thisform.Tree1
.LinesAtRoot = 2
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"SubChild 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
469
|
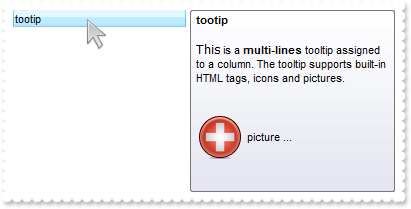
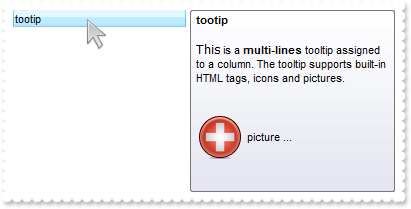
Does your control supports multiple lines tooltip

with thisform.Tree1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.ToolTipDelay = 1
var_s = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, i"
var_s = var_s + "cons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>"
.Columns.Add("tootip").ToolTip = var_s
endwith
|
|
468
|
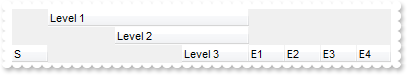
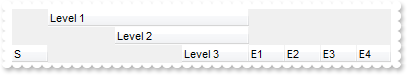
How can I prevent highlighting the column from the cursor - point

with thisform.Tree1
var_s = "gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJg"
var_s = var_s + "EgI="
.VisualAppearance.Add(1,var_s)
.Object.Background(32) = 0x1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
endwith
|
|
467
|
Is there any option to show the tooltip programmatically

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Tree1
.ShowToolTip(.ItemFromPoint(-1,-1,c,hit),"","8","8")
endwith
with thisform.Tree1
.BeginUpdate
.Columns.Add("Def")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
466
|
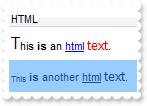
Is it possible to prevent changing the rows/items colors by selection

with thisform.Tree1
.SelBackMode = 1
.Columns.Add("HTML").Def(17) = 1
with .Items
.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
.DefaultItem = .AddItem("<font ;6>This</font> <b>is</b> another <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
.SelectItem(0) = .T.
endwith
endwith
|
|
465
|
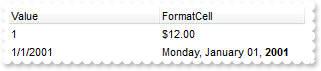
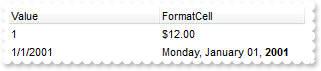
Is it possible to specify the cell's value but still want to display some formatted text instead the value

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
.Columns.Add("Value")
.Columns.Add("FormatCell")
with .Items
h = .AddItem(1)
.DefaultItem = h
.CellCaption(0,1) = 12
.DefaultItem = h
.FormatCell(0,1) = "currency(value)"
h = .AddItem({^2001-1-1})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-1}
.DefaultItem = h
.CellCaptionFormat(0,1) = 1
.DefaultItem = h
.FormatCell(0,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
endwith
.EndUpdate
endwith
|
|
464
|
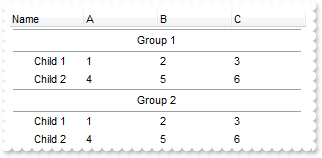
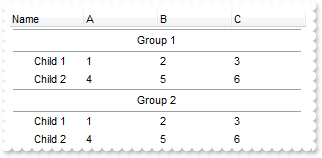
How can I simulate displaying groups

with thisform.Tree1
.BeginUpdate
.HasLines = 0
.ScrollBySingleLine = .T.
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
.Add("A")
.Add("B")
.Add("C")
endwith
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLineAlignment(0) = 3
.DefaultItem = h
.ItemHeight(0) = 24
.DefaultItem = h
.SortableItem(0) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.DefaultItem = h1
.CellCaption(0,1) = 1
.DefaultItem = h1
.CellCaption(0,2) = 2
.DefaultItem = h1
.CellCaption(0,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.DefaultItem = h1
.CellCaption(0,1) = 4
.DefaultItem = h1
.CellCaption(0,2) = 5
.DefaultItem = h1
.CellCaption(0,3) = 6
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLineAlignment(0) = 3
.DefaultItem = h
.ItemHeight(0) = 24
.DefaultItem = h
.SortableItem(0) = .F.
h1 = .InsertItem(h,Null,"Child 1")
.DefaultItem = h1
.CellCaption(0,1) = 1
.DefaultItem = h1
.CellCaption(0,2) = 2
.DefaultItem = h1
.CellCaption(0,3) = 3
h1 = .InsertItem(h,Null,"Child 2")
.DefaultItem = h1
.CellCaption(0,1) = 4
.DefaultItem = h1
.CellCaption(0,2) = 5
.DefaultItem = h1
.CellCaption(0,3) = 6
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
463
|
How can I collapse all items

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
462
|
How can I expand all items

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
461
|
Can I use PNG images to display pictures in the control

with thisform.Tree1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\card.png"
.HeaderHeight = 48
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
endwith
|
|
460
|
Is it possible to move an item from a parent to another

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),.FindItem("A",0))
endwith
.EndUpdate
endwith
|
|
459
|
How can I change the identation for an item

with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.FindItem("D",0),0)
endwith
.EndUpdate
endwith
|
|
458
|
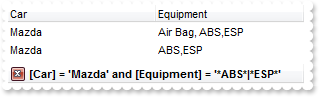
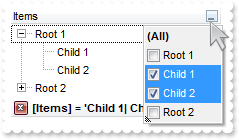
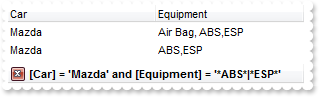
How can I filter programatically using more columns

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Car")
.Add("Equipment")
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellCaption(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellCaption(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellCaption(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellCaption(0,1) = "ABS,ESP"
endwith
with .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
endwith
with .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
457
|
Is it possible to colour a particular column, I mean the cell's foreground color

with thisform.Tree1
.BeginUpdate
with .ConditionalFormats.Add("1")
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.DefaultItem = .AddItem(0)
.CellCaption(0,1) = 1
.DefaultItem = .AddItem(2)
.CellCaption(0,1) = 3
.DefaultItem = .AddItem(4)
.CellCaption(0,1) = 5
endwith
.EndUpdate
endwith
|
|
456
|
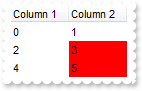
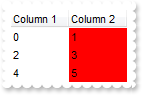
Is it possible to colour a particular column for specified values

with thisform.Tree1
.BeginUpdate
with .ConditionalFormats.Add("int(%1) in (3,4,5)")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.DefaultItem = .AddItem(0)
.CellCaption(0,1) = 1
.DefaultItem = .AddItem(2)
.CellCaption(0,1) = 3
.DefaultItem = .AddItem(4)
.CellCaption(0,1) = 5
endwith
.EndUpdate
endwith
|
|
455
|
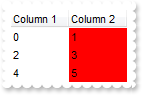
Is it possible to colour a particular column

with thisform.Tree1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Def(4) = 255
endwith
with .Items
.DefaultItem = .AddItem(0)
.CellCaption(0,1) = 1
.DefaultItem = .AddItem(2)
.CellCaption(0,1) = 3
.DefaultItem = .AddItem(4)
.CellCaption(0,1) = 5
endwith
.EndUpdate
endwith
|
|
454
|
How do i get all the children items that are under a certain parent Item handle
with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("P")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
with .Items
hChild = .ItemChild(.FirstVisibleItem)
DEBUGOUT( .CellCaption(hChild,0) )
DEBUGOUT( .CellCaption(.NextSiblingItem(hChild),0) )
endwith
.EndUpdate
endwith
|
|
453
|
How can I get the caption of focused item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Tree1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .FocusItem )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.FocusItem,0) )
endwith
endwith
with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
452
|
How can I get the caption of selected item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Tree1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .SelectedItem(0) )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.SelectedItem(0),0) )
endwith
endwith
with thisform.Tree1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
451
|
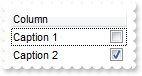
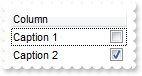
Can I display the cell's check box after the text

with thisform.Tree1
with .Columns.Add("Column")
.Def(0) = .T.
.Def(34) = "caption,check"
endwith
with .Items
.DefaultItem = .AddItem("Caption 1")
.CellHasCheckBox(0,0) = .T.
.DefaultItem = .AddItem("Caption 2")
.CellHasCheckBox(0,0) = .T.
endwith
endwith
|
|
450
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
with .Items
h = .AddItem("Text")
.DefaultItem = h
.CellImage(0,0) = 1
.DefaultItem = h
.CellHasCheckBox(0,0) = .T.
endwith
endwith
|
|
449
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
with .Items
h = .AddItem("Text")
.DefaultItem = h
.CellImage(0,0) = 1
endwith
endwith
|
|
448
|
Does your control support RightToLeft property for RTL languages or right to left

with thisform.Tree1
.BeginUpdate
.ScrollBars = 15
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
447
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

with thisform.Tree1
.BeginUpdate
.ScrollBars = 15
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Add("C4")
.Add("C5")
.Add("C6")
.Add("C7")
.Add("C8")
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
446
|
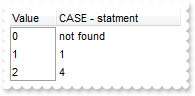
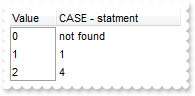
How can I use the CASE statement (CASE usage)

with thisform.Tree1
.BeginUpdate
.Columns.Add("Value").Width = 24
with .Columns.Add("CASE - statment")
var_s = "%0 case (default:'not found';1:%0;2:2*%0;3:3*%0;4:4*%0;5:5*%0;7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourth"
var_s = var_s + "een')"
.ComputedField = var_s
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
445
|
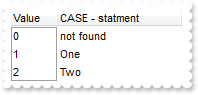
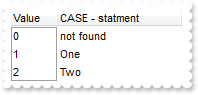
How can I use the CASE statement (CASE usage)

with thisform.Tree1
.BeginUpdate
.Columns.Add("Value").Width = 24
with .Columns.Add("CASE - statment")
var_s = "%0 case (default:'not found';1:'One';2:'Two';3:'Three';4:'Four';5:'Five';7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen'"
var_s = var_s + ";14:'Fourtheen')"
.ComputedField = var_s
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
444
|
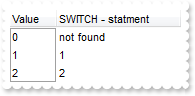
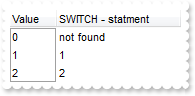
I have seen the IN function but it returns -1 or 0. How can I display the value being found ( SWITCH usage )

with thisform.Tree1
.BeginUpdate
.Columns.Add("Value").Width = 24
with .Columns.Add("SWITCH - statment")
.ComputedField = "%0 switch ('not found', 1,2,3,4,5,7,8,9,11,13,14)"
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
443
|
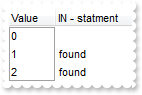
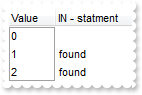
I have a large collection of constant values and using or operator is a time consuming (IN usage). Is there any way to increase the speed to check if a value maches the collection

with thisform.Tree1
.BeginUpdate
.Columns.Add("Value").Width = 24
with .Columns.Add("IN - statment")
.ComputedField = "%0 in (1,2,3,4,5,7,8,9,11,13,14) ? 'found' : ''"
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
442
|
Is is possible to use HTML tags to display in the filter caption

with thisform.Tree1
.BeginUpdate
.FilterBarPromptVisible = .T. && .T.
.FilterBarCaption = "This is a bit of text being displayed in the filter bar."
.Columns.Add("")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
441
|
How can I find the number of items after filtering
with thisform.Tree1
.BeginUpdate
.Columns.Add("")
with .Items
h = .AddItem("")
.DefaultItem = h
.CellCaption(0,0) = .VisibleItemCount
endwith
.EndUpdate
endwith
|
|
440
|
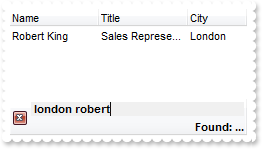
How can I change the filter caption

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
.FilterBarCaption = "<r>Found: ... "
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
439
|
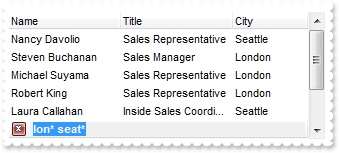
While using the filter prompt is it is possible to use wild characters

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 16
.FilterBarPromptPattern = "lon* seat*"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
438
|
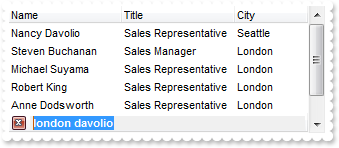
How can I list all items that contains any of specified words, not necessary at the beggining

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4610 && FilterPromptEnum.exFilterPromptStartWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london davolio"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
437
|
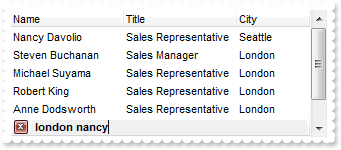
How can I list all items that contains any of specified words, not strings

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 12802 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "london nancy"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
436
|
How can I list all items that contains all specified words, not strings

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 12801 && FilterPromptEnum.exFilterPromptWords Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "london robert"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
435
|
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 258 && FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAny
.FilterBarPromptPattern = "Anne"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
434
|
Is it possible to list only items that ends with any of specified strings

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
433
|
Is it possible to list only items that ends with any of specified strings

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 4
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "Fuller"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
432
|
Is it possible to list only items that starts with any of specified strings

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "An M"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
431
|
Is it possible to list only items that starts with specified string

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 3
.FilterBarPromptColumns = "0"
.FilterBarPromptPattern = "A"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
430
|
How can I specify that the list should include any of the seqeunces in the pattern

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 2
.FilterBarPromptPattern = "london seattle"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
429
|
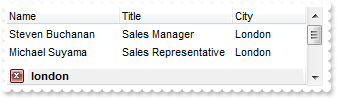
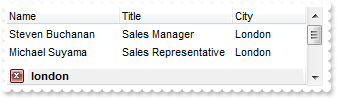
How can I specify that all sequences in the filter pattern must be included in the list

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
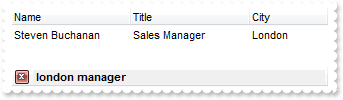
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptType = 1
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
428
|
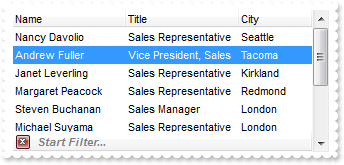
How do I change at runtime the filter prompt

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptPattern = "london manager"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
427
|
How do I specify to filter only a single column when using the filter prompt

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptColumns = "2,3"
.FilterBarPromptPattern = "london"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
426
|
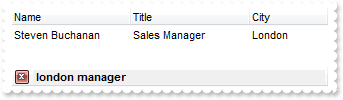
How do I change the prompt or the caption being displayed in the filter bar

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPrompt = "changed"
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
.EndUpdate
endwith
|
|
425
|
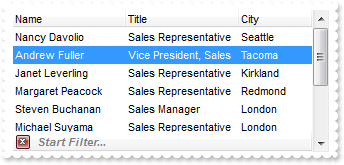
How do I enable the filter prompt feature

with thisform.Tree1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellCaption(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellCaption(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = .T.
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Manager"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellCaption(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellCaption(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellCaption(0,1) = "Sales Representative"
.DefaultItem = h0
.CellCaption(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
424
|
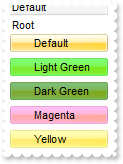
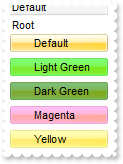
I have an EBN file how can I apply different colors to it, so no need to create a new one

with thisform.Tree1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.HasLines = 0
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Default")
.DefaultItem = hC
.ItemBackColor(0) = 0x1000000
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Light Green")
.DefaultItem = hC
.ItemBackColor(0) = 0x100ff00
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Dark Green")
.DefaultItem = hC
.ItemBackColor(0) = 0x1007f00
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Magenta")
.DefaultItem = hC
.ItemBackColor(0) = 0x1ff7fff
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Yellow")
.DefaultItem = hC
.ItemBackColor(0) = 0x17fffff
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
423
|
How can I change the foreground color for a particular column

with thisform.Tree1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(8) = 8439039
.Add("Column 3")
endwith
endwith
|
|
422
|
How can I change the background color for a particular column

with thisform.Tree1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
421
|
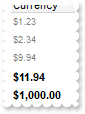
How can I display the column using currency format and enlarge the font for certain values

with thisform.Tree1
with .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
endwith
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
endwith
endwith
|
|
420
|
How can I highlight only parts of the cells

with thisform.Tree1
with .Columns.Add("")
.Def(17) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
419
|
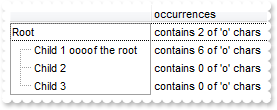
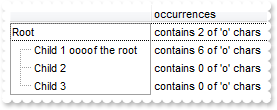
How can I get the number of occurrences of a specified string in the cell

with thisform.Tree1
.Columns.Add("")
with .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1 oooof the root")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
418
|
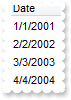
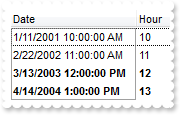
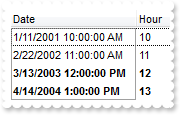
How can I display dates in my format

with thisform.Tree1
with .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
endwith
with .Items
.AddItem({^2001-1-21})
.AddItem({^2002-2-22})
.AddItem({^2003-3-13})
.AddItem({^2004-4-24})
endwith
endwith
|
|
417
|
How can I display dates in short format

with thisform.Tree1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
416
|
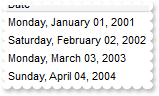
How can I display dates in long format

with thisform.Tree1
.Columns.Add("Date").FormatColumn = "longdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
415
|
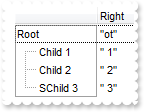
How can I display only the right part of the cell

with thisform.Tree1
.Columns.Add("")
with .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'"+chr(34)+"' + value + '"+chr(34)+"'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
414
|
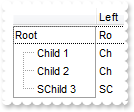
How can I display only the left part of the cell

with thisform.Tree1
.Columns.Add("")
.Columns.Add("Left").ComputedField = "%0 left 2"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
413
|
How can I display true or false instead 0 and -1

with thisform.Tree1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
with .Items
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(0)
.AddItem(1)
endwith
endwith
|
|
412
|
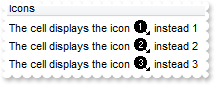
How can I display icons or images instead numbers

with thisform.Tree1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Icons")
.Def(17) = 1
.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
411
|
How can I display the column using currency

with thisform.Tree1
.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.AddItem(5)
.AddItem("10000.99")
endwith
endwith
|
|
410
|
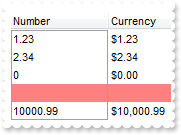
How can I display the currency only for not empty cells

with thisform.Tree1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.DefaultItem = .AddItem()
.ItemBackColor(0) = RGB(255,128,128)
.AddItem("10000.99")
endwith
endwith
|
|
409
|
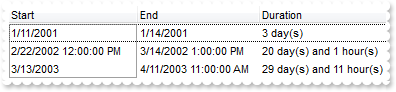
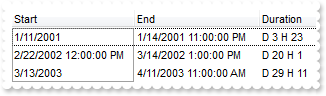
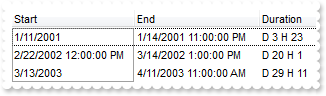
Is there a function to display the number of days between two date including the number of hours

with thisform.Tree1
.Columns.Add("Start").Width = 32
.Columns.Add("End")
var_s = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : '"
var_s = var_s + "') + =:3 + ' hour(s)' : '' )"
.Columns.Add("Duration").ComputedField = var_s
with .Items
h = .AddItem({^2001-1-11})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-14}
h = .AddItem({^2002-2-22 12:00:00})
.DefaultItem = h
.CellCaption(0,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.DefaultItem = h
.CellCaption(0,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
408
|
Is there a function to display the number of days between two date including the number of hours

with thisform.Tree1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = ""+chr(34)+"D "+chr(34)+" + int(date(%1)-date(%0)) + "+chr(34)+" H "+chr(34)+" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
with .Items
h = .AddItem({^2001-1-11})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-14 23:00:00}
h = .AddItem({^2002-2-22 12:00:00})
.DefaultItem = h
.CellCaption(0,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.DefaultItem = h
.CellCaption(0,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
407
|
How can I display the number of days between two dates

with thisform.Tree1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
with .Items
h = .AddItem({^2001-1-11})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-14}
h = .AddItem({^2002-2-22})
.DefaultItem = h
.CellCaption(0,1) = {^2002-3-14}
h = .AddItem({^2003-3-13})
.DefaultItem = h
.CellCaption(0,1) = {^2003-4-11}
endwith
endwith
|
|
406
|
How can I get second part of the date

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("Second").ComputedField = "sec(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:22})
.AddItem({^2003-3-13 12:23:01})
.AddItem({^2004-4-14 13:11:59})
endwith
endwith
|
|
405
|
How can I get minute part of the date

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("Minute").ComputedField = "min(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:00})
.AddItem({^2003-3-13 12:23:00})
.AddItem({^2004-4-14 13:11:00})
endwith
endwith
|
|
404
|
How can I check the hour part only so I know it was afternoon

with thisform.Tree1
.ConditionalFormats.Add("hour(%0)>=12").Bold = .T.
.Columns.Add("Date")
.Columns.Add("Hour").ComputedField = "hour(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
403
|
What about a function to get the day in the week, or days since Sunday

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
402
|
Is there any function to get the day of the year or number of days since January 1st

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
401
|
How can I display only the day of the date

with thisform.Tree1
.Columns.Add("Date")
.Columns.Add("Day").ComputedField = "day(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|